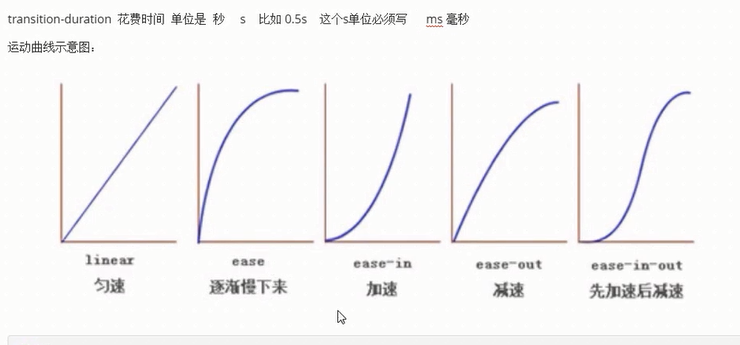
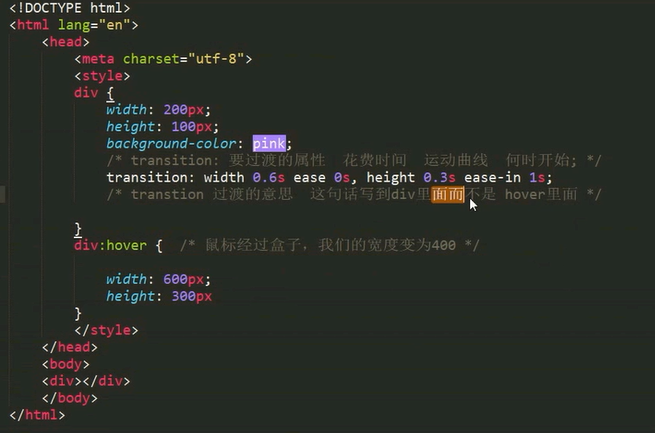
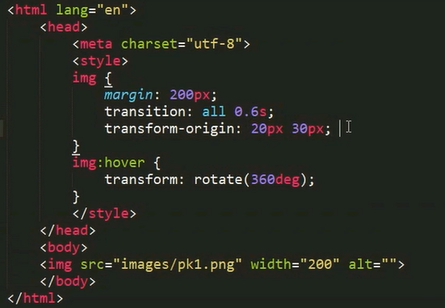
1、css3过渡





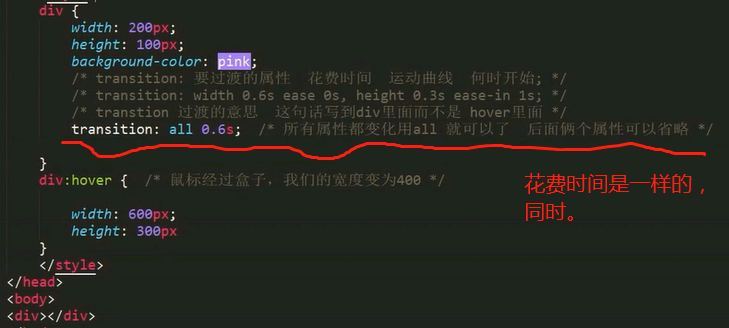
注意:记住多属性设置的方式;若把过渡写在了hover里面的话鼠标移走时不会有过渡效果!;不同属性同时变时用 all 就可以实现了。
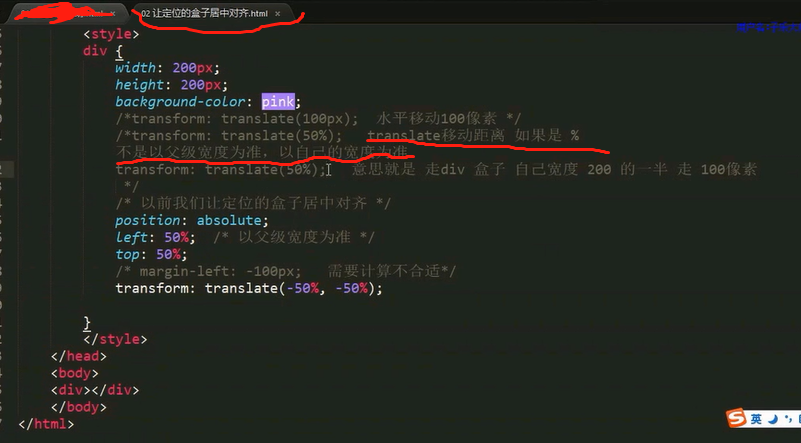
2、css3 transform属性
1、移动 ---translate


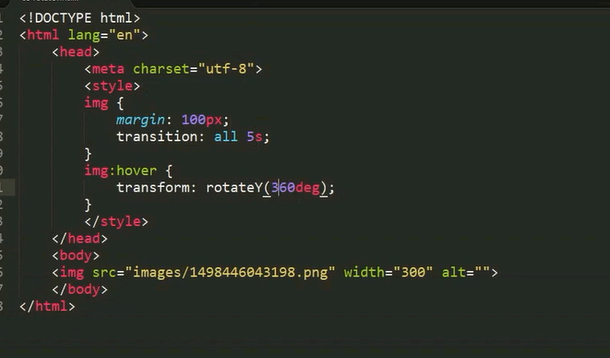
2、旋转---rotate


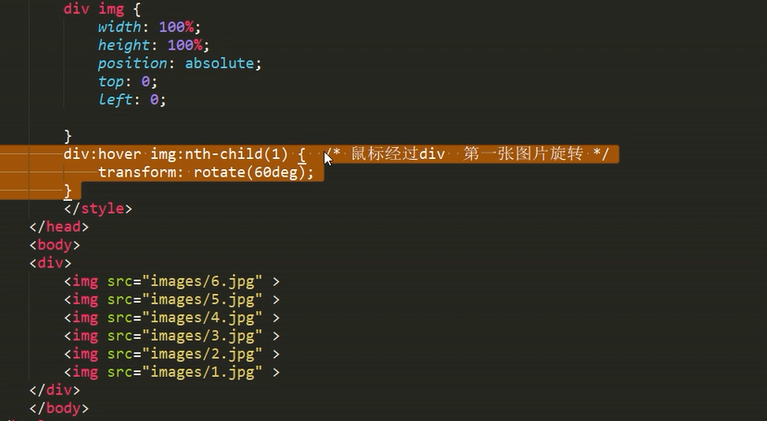
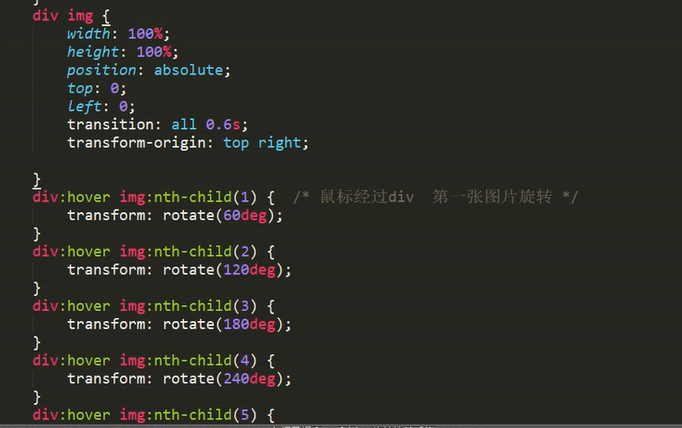
不同旋转点旋转案例



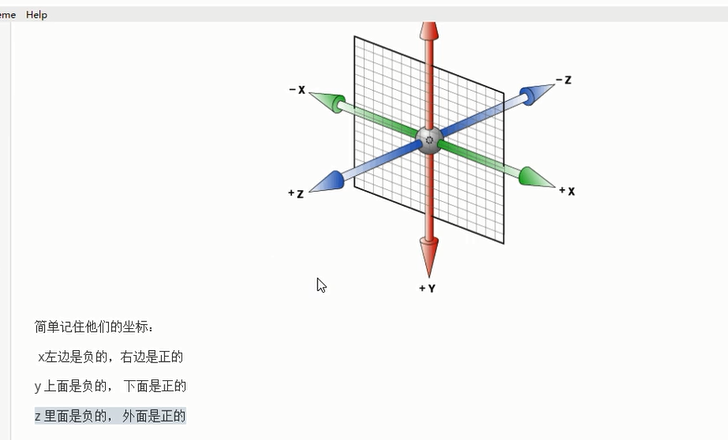
3、css3--3D变形


rotateX(); rotateY(); rotateZ()--------3D旋转
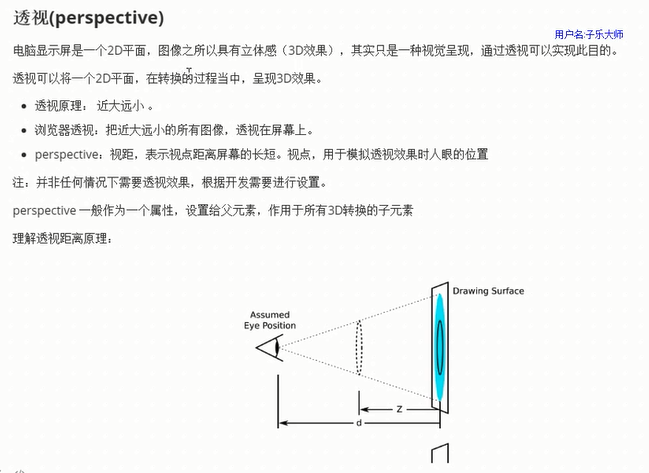
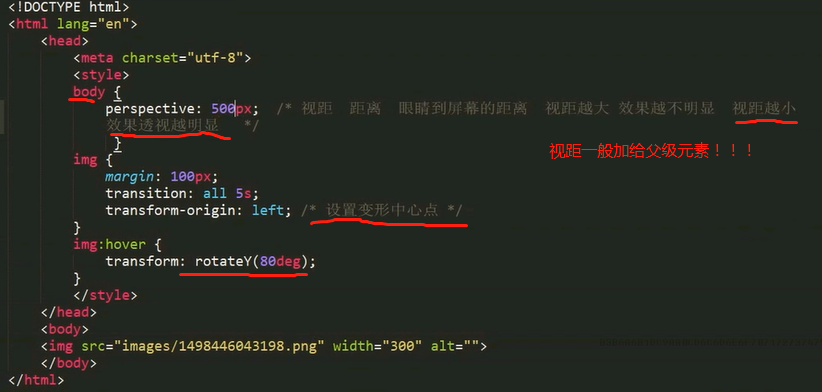
透视:增加3D旋转的立体感


变形中心点默认是 center center
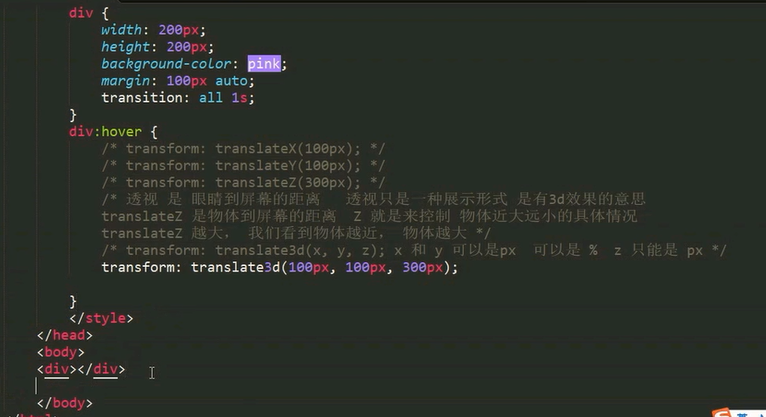
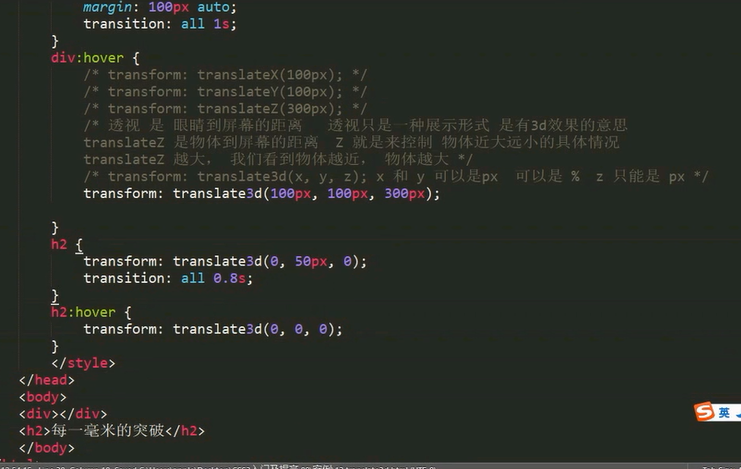
4、translate3d的使用方式


开门大吉案例
知识点: 1、子绝父相
2、伪元素---插入元素
3、3d旋转
4、重新设置旋转点
5、给旋转元素的父元素设置视距,增强3d效果